Navegação: Documentação > Bem-vindo à Central de Ajuda do Fusion > Formulários Dinâmicos e Externos - E-FORM > Customizando Formulários > Adicionando Campos
Adicionando Campos de Layout
Navegação: Documentação > Bem-vindo à Central de Ajuda do Fusion > Formulários Dinâmicos e Externos - E-FORM > Customizando Formulários > Adicionando Campos
Adicionando Campos de Layout
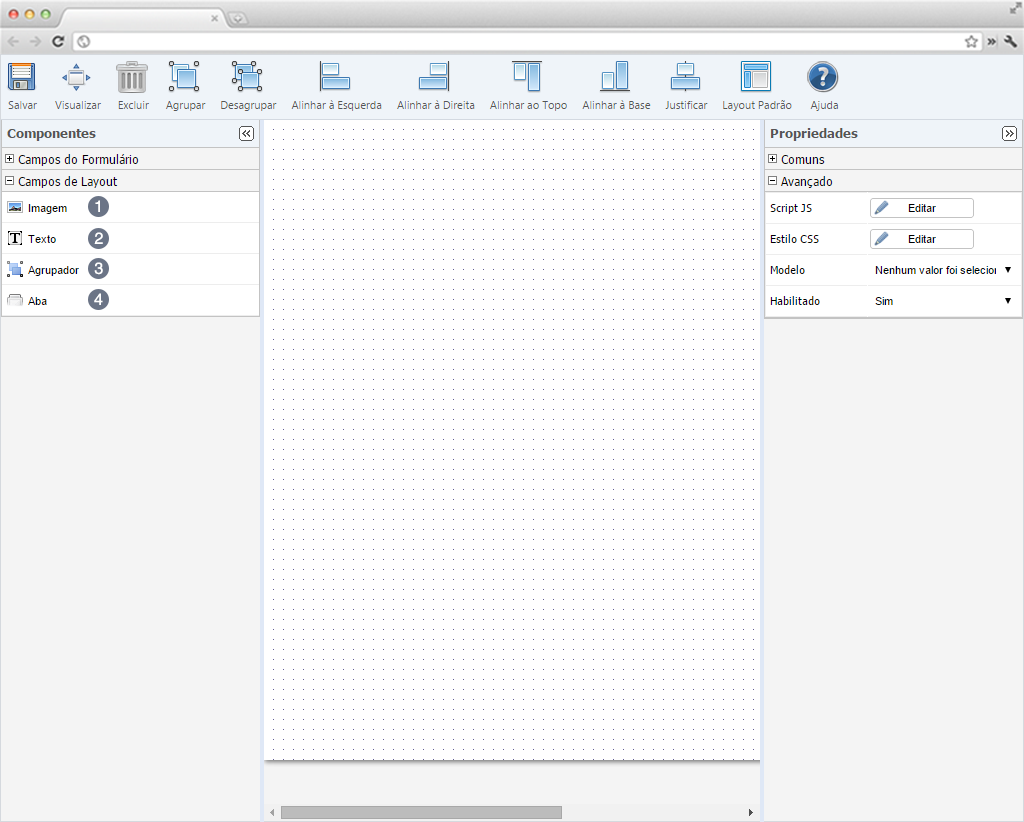
Os campos de layout são ferramentas para customizar um formulário. Com os campos de layout, é possível inserir imagem, criar textos, agrupadores e abas. A seguinte tela exibe os campos:

Alguns campos são de preenchimento obrigatório e outros apenas informativo. Estes estarão descritos a seguir em suas formas de preenchimento.
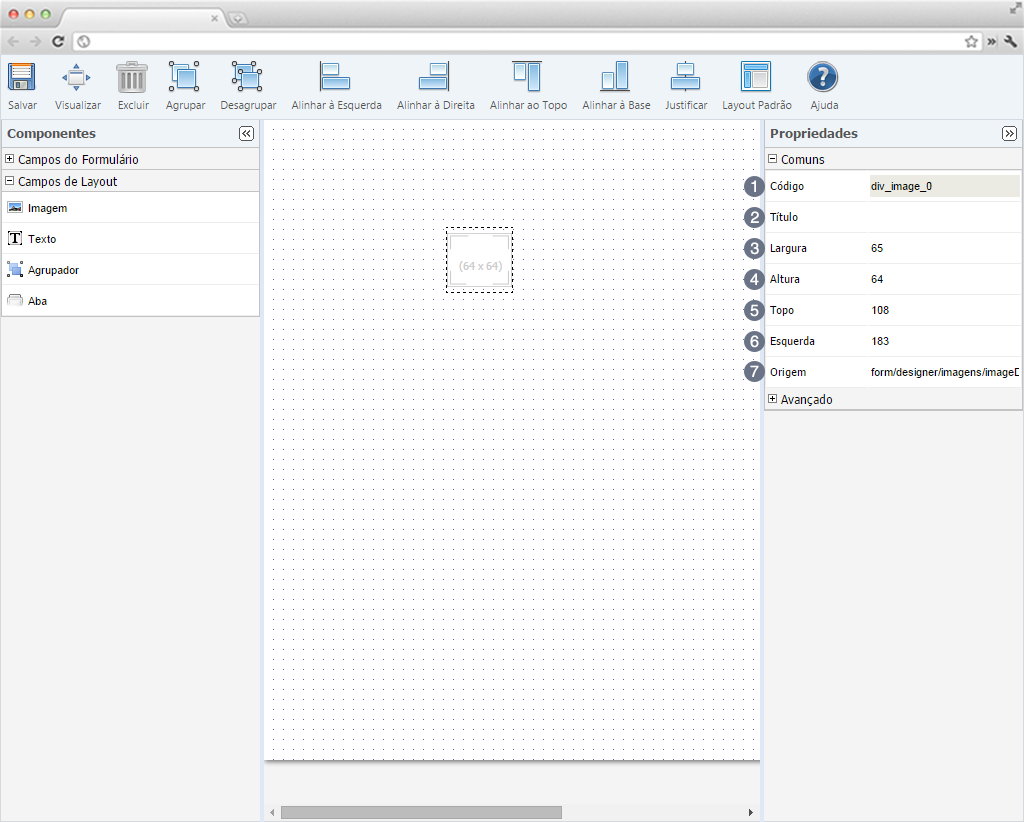
Item 1 - Imagem: Para inserir uma imagem no formulário, clique em Imagem e arraste para a área de modelagem. Depois solte a imagem e a mova ao local desejado. Os campos de propriedades foram separados por dois tipos: Comuns e Avançado. Ao expandir a Comuns, são exibidos os seguintes campos:

Item 1 - Código: Este campo é apenas para visualização. Ele já vem preenchido e não pode ser modificado.
Item 2 - Título: Crie um título à imagem. Este campo não é de preenchimento obrigatório.
Item 3 - Largura: Modifique a largura da imagem em pixels.
Item 4 - Altura: Modifique a altura do campo em pixels.
Item 5 - Topo: Informe a distância em pixels do campo com o topo da modelagem.
Item 6 - Esquerda: Informe a distância em pixels do campo com a parte esquerda da modelagem.
Item 7 - Origem: Este campo vem preenchido com o caminho da imagem localizada na pasta do Fusion: "form/designer/imagens/imageDefault3.png". Insira a imagem desejada nesta mesma pasta e, neste campo, modifique o nome da imagem para a desejada. Por exemplo: Ao inserir na pasta uma imagem logo.png, no campo Origem deve ser inserido "form/designer/imagens/logo.png".
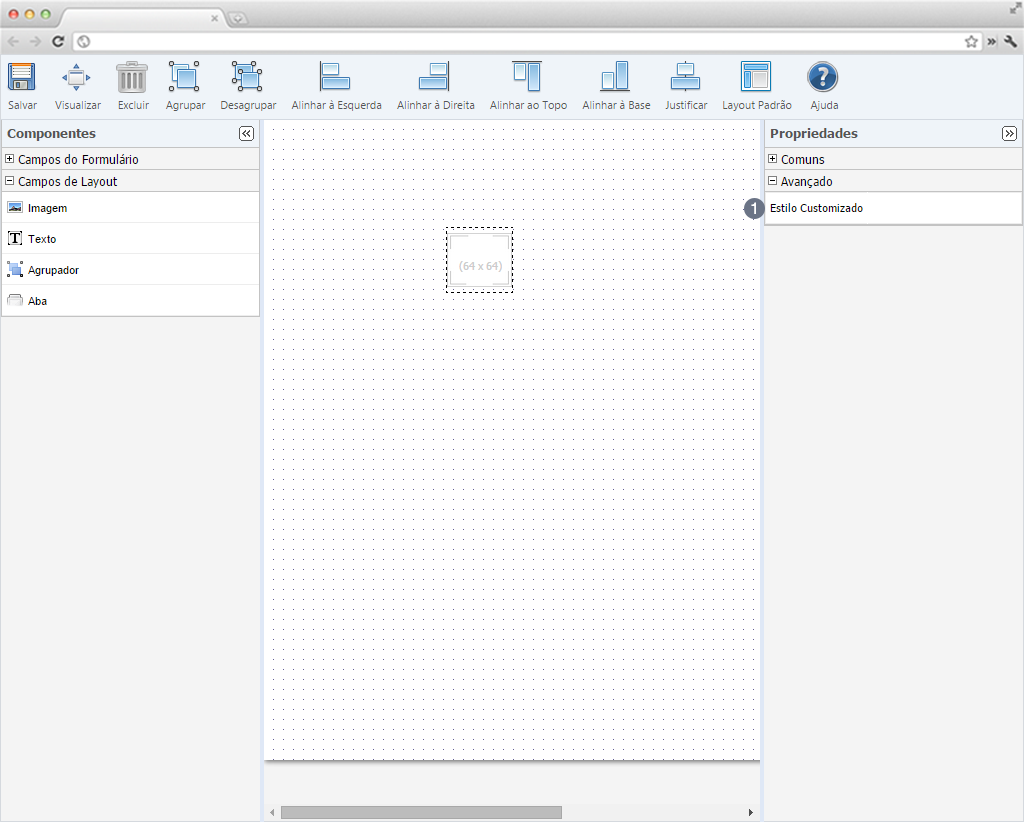
Ao expandir a Avançados, são exibidos os seguintes campos:

Item 1 - Estilo Customizado: Neste campo é possível inserir outros comandos para customizar a imagem utilizando CSS. Por exemplo: inserindo "border: 2px solid red", em volta da imagem ficará uma borda vermelha.
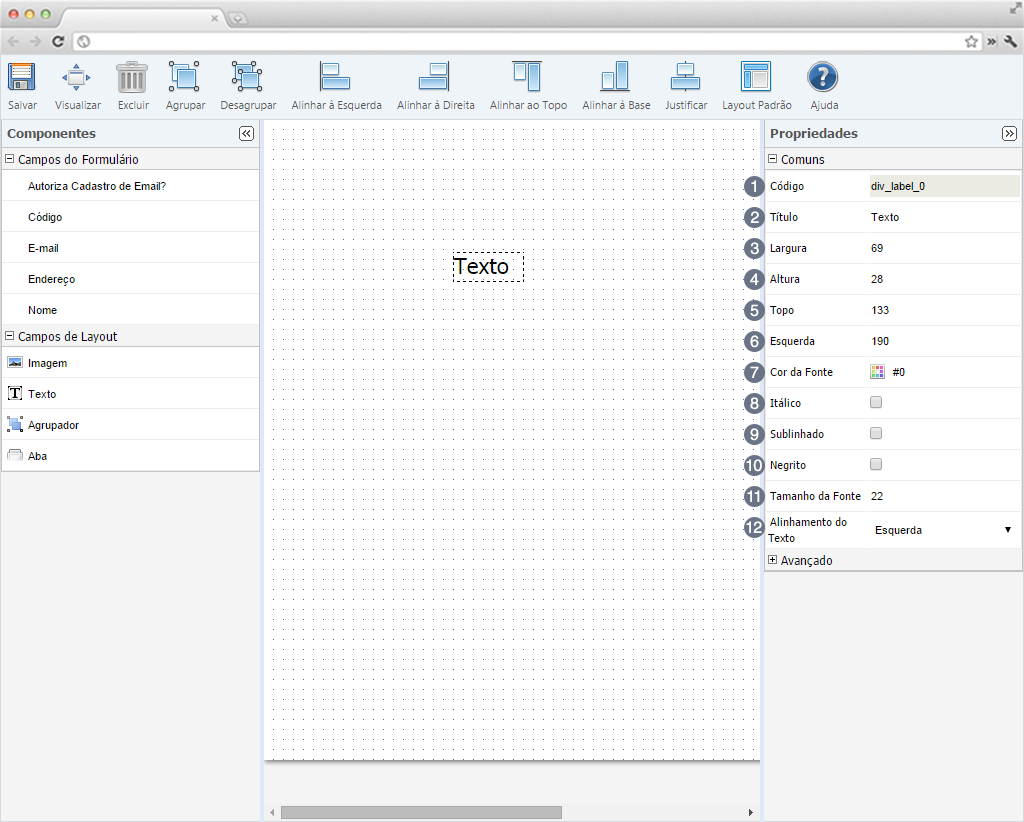
Item 2 - Texto: Para inserir um texto no formulário, clique em Texto e arraste para a área de modelagem. Depois solte-o a mova ao local desejado. Os campos de propriedades foram separados por dois tipos: Comuns e Avançado. Ao expandir a Comuns, são exibidos os seguintes campos:

Item 1 - Código: Este campo é apenas para visualização. Ele já vem preenchido e não pode ser modificado.
Item 2 - Título: Insira neste campo o texto desejado.
Item 3 - Largura: Modifique a largura do texto em pixels.
Item 4 - Altura: Modifique a altura do texto em pixels.
Item 5 - Topo: Informe a distância em pixels do texto com o topo da modelagem.
Item 6 - Esquerda: Informe a distância em pixels do texto com a parte esquerda da modelagem.
Item 7 - Cor da Fonte: Selecione a cor desejada ao texto.
Item 8 - Itálico: Marque para que o texto fique em estilo itálico.
Item 9 - Sublinhado: Marque para que o texto fique sublinhado.
Item 10 - Negrito: Marque para que o texto fique em negrito.
Item 11 - Tamanho da Fonte: Insira um valor em números do tamanho do texto.
Item 12 - Alinhamento do Texto: Marque esquerda para que o texto fique à esquerda do campo. Marcando Topo, o texto fica acima do campo.
Ao expandir a Avançados, são exibidos os seguintes campos:

Item 1 - Estilo Customizado: Neste campo é possível inserir outros comandos para customizar o texto utilizando CSS. Por exemplo: inserindo "border: 2px solid red", em volta do texto ficará uma borda vermelha.
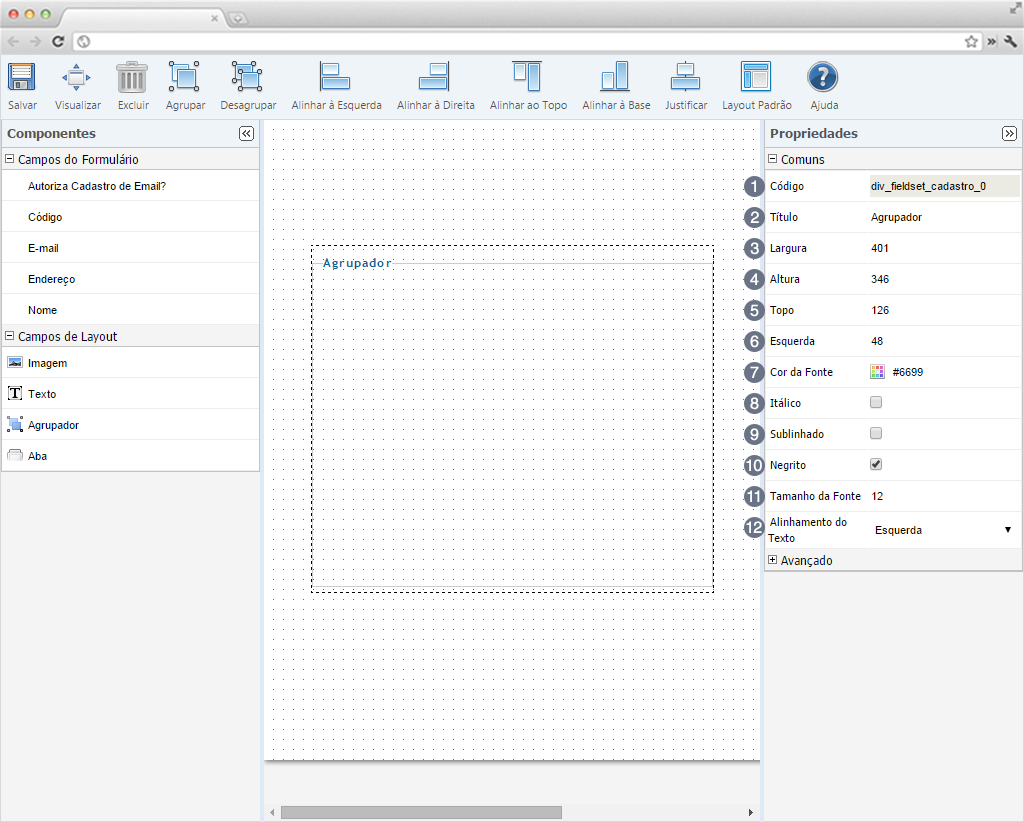
Item 3 - Agrupador: Para inserir um agrupador de campos no formulário, clique em Agrupador e arraste para a área de modelagem. Depois solte-o a mova ao local desejado. Os campos de propriedades foram separados por dois tipos: Comuns e Avançado. Ao expandir a Comuns, são exibidos os seguintes campos:

Item 1 - Código: Este campo é apenas para visualização. Ele já vem preenchido e não pode ser modificado.
Item 2 - Título: Modifique o título do agrupador.
Item 3 - Largura: Modifique a largura do agrupador em pixels.
Item 4 - Altura: Modifique a altura do agrupador em pixels.
Item 5 - Topo: Informe a distância em pixels do agrupador com o topo da modelagem.
Item 6 - Esquerda: Informe a distância em pixels do agrupador com a parte esquerda da modelagem.
Item 7 - Cor da Fonte: Modifique a cor do título do agrupador.
Item 8 - Itálico: Marque para que o título do agrupador fique em estilo itálico.
Item 9 - Sublinhado: Marque para que o título do agrupador fique sublinhado.
Item 10 - Negrito: Marque para que o título do agrupador fique em negrito.
Item 11 - Tamanho da Fonte: Insira um valor do tamanho da letra do título do agrupador.
Item 12 - Alinhamento do Texto: Marque esquerda para que o texto fique à esquerda do campo. Marcando Topo, o texto fica acima do campo.
Ao expandir a Avançados, são exibidos os seguintes campos:

Item 1 - Estilo Customizado: Neste campo é possível inserir outros comandos para customizar o agrupador utilizando CSS. Por exemplo: inserindo "border: 2px solid red", em volta do texto ficará uma borda vermelha.
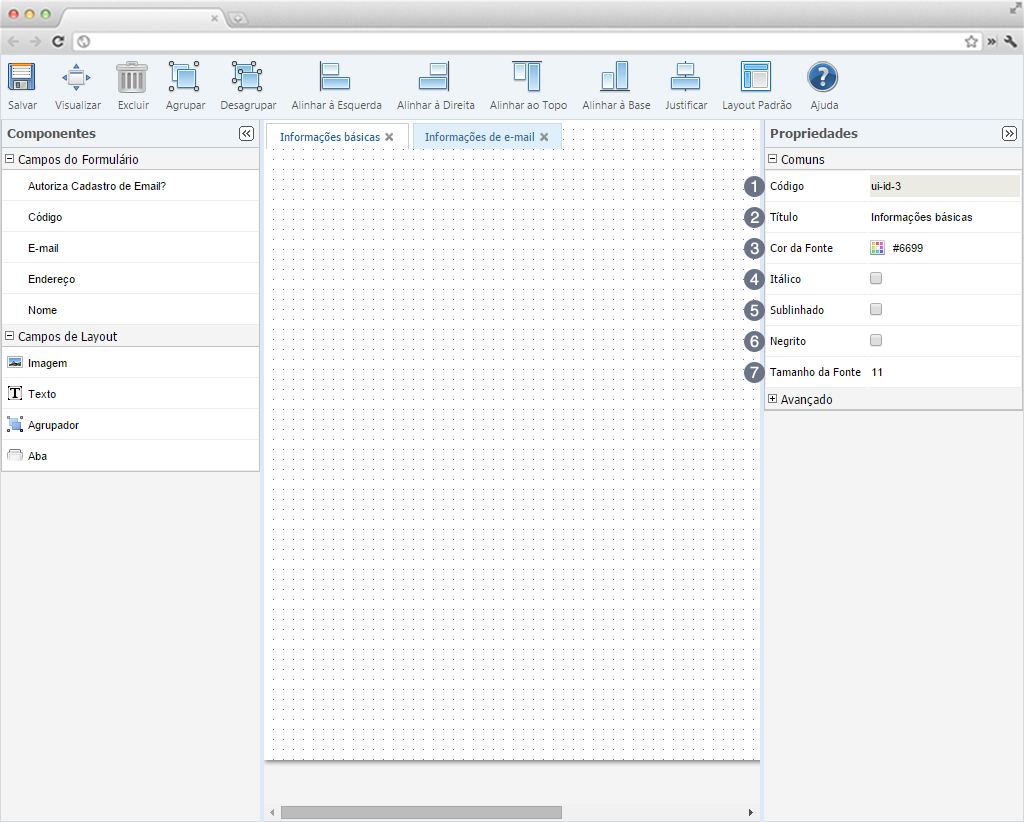
Item 3 - Aba: Para inserir uma aba para organizar campos de formulário, clique em Abas e arraste para a área de modelagem. Será exibido uma tela para inserir o nome da aba que está sendo criada. Os campos de propriedades foram separados por dois tipos: Comuns e Avançado. Ao expandir a Comuns, são exibidos os seguintes campos:

Item 1 - Código: Este campo é apenas para visualização. Ele já vem preenchido e não pode ser modificado.
Item 2 - Título: Modifique o nome da aba.
Item 3 - Cor da Fonte: Modifique a cor do título da aba.
Item 4 - Itálico: Marque para que o título da aba fique em estilo itálico.
Item 5 - Sublinhado: Marque para que o título da aba fique sublinhado.
Item 6 - Negrito: Marque para que o título da aba fique em negrito.
Item 7 - Tamanho da Fonte: Insira um valor do tamanho da letra do título da aba.
Ao expandir a Avançados, são exibidos os seguintes campos:

Item 1 - Estilo Customizado: Neste campo é possível inserir outros comandos para customizar a aba utilizando CSS. Por exemplo: inserindo "border: 2px solid red", em volta do campo ficará uma borda vermelha.
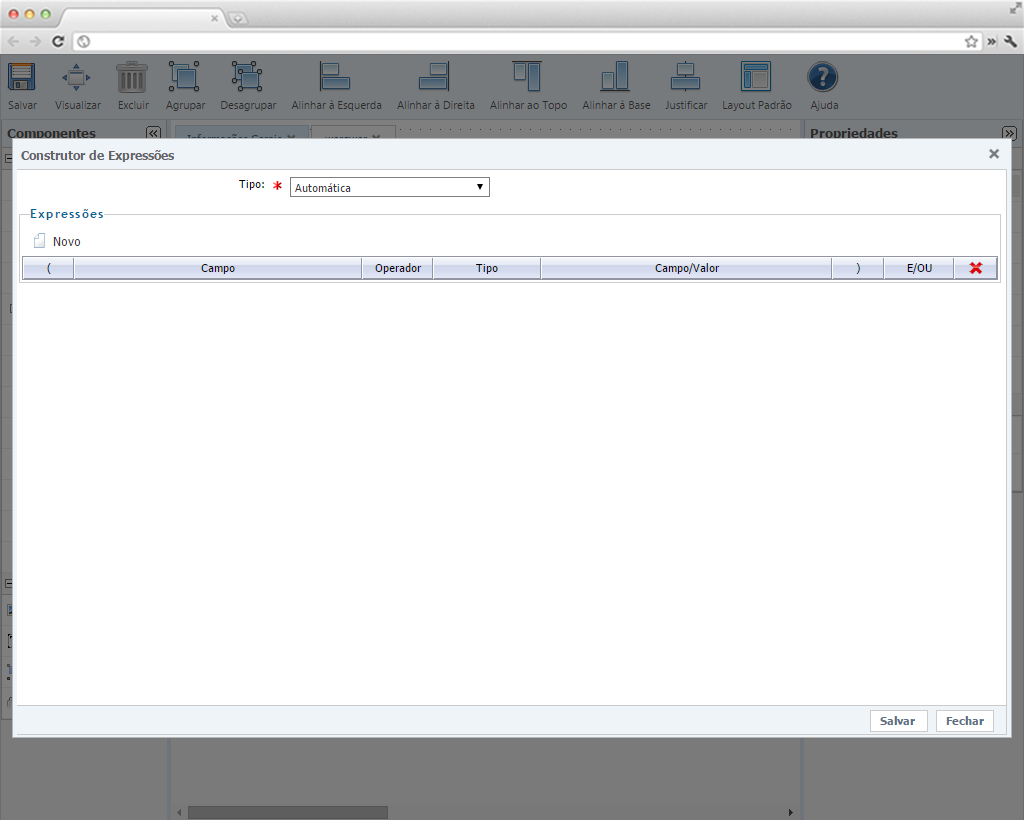
Item 2 - Regra para Esconder: Para que uma aba deixe de ser visualizada em determinadas situações, clique em Regra para Esconder, clique em Editar. Ao clicar, é exibida a seguinte tela:

Selecione Novo para criar uma nova regra de esconder. Ao clicar, são exibidos campos para a criação da expressão de esconder. Ao concluir, clique em Salvar.