Navegação: Documentação > Bem-vindo à Central de Ajuda do Fusion > Formulários Dinâmicos e Externos - E-FORM > Customizando Formulários
Configurando Propriedades do Formulário
Navegação: Documentação > Bem-vindo à Central de Ajuda do Fusion > Formulários Dinâmicos e Externos - E-FORM > Customizando Formulários
Configurando Propriedades do Formulário
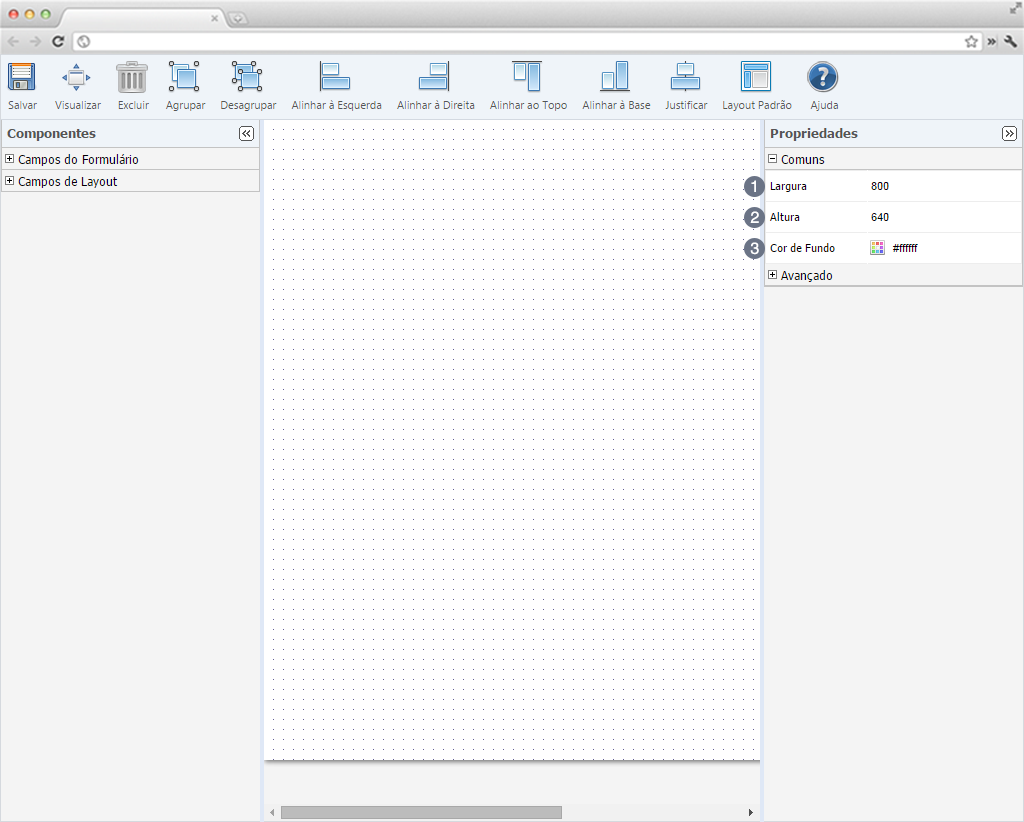
O Painel de Propriedades é sensível ao contexto. Dependendo do componente que está selecionado, os campos de propriedades serão alterados de acordo com as propriedades do componente. Para selecionar as propriedades do formulário, é necessário clicar sobre um espaço vazio na área de modelagem.
Os campos de propriedades gerais do formulário dinâmico estão distribuídos em dois tipos: Comuns e Avançado. Ao expandir a Comuns, são exibidos os seguintes campos:

O Painel de Propriedades possui itens que auxiliam na modelagem no formulário. Abaixo estão descritas as funcionalidades de cada item.
Item 1 - Largura: Defina a largura da área de modelagem do formulário em pixels.
Item 2 - Altura: Defina a altura da área de modelagem do formulário em pixels.
Item 3 - Cor de Fundo: Clique para modificar a cor do fundo do formulário.
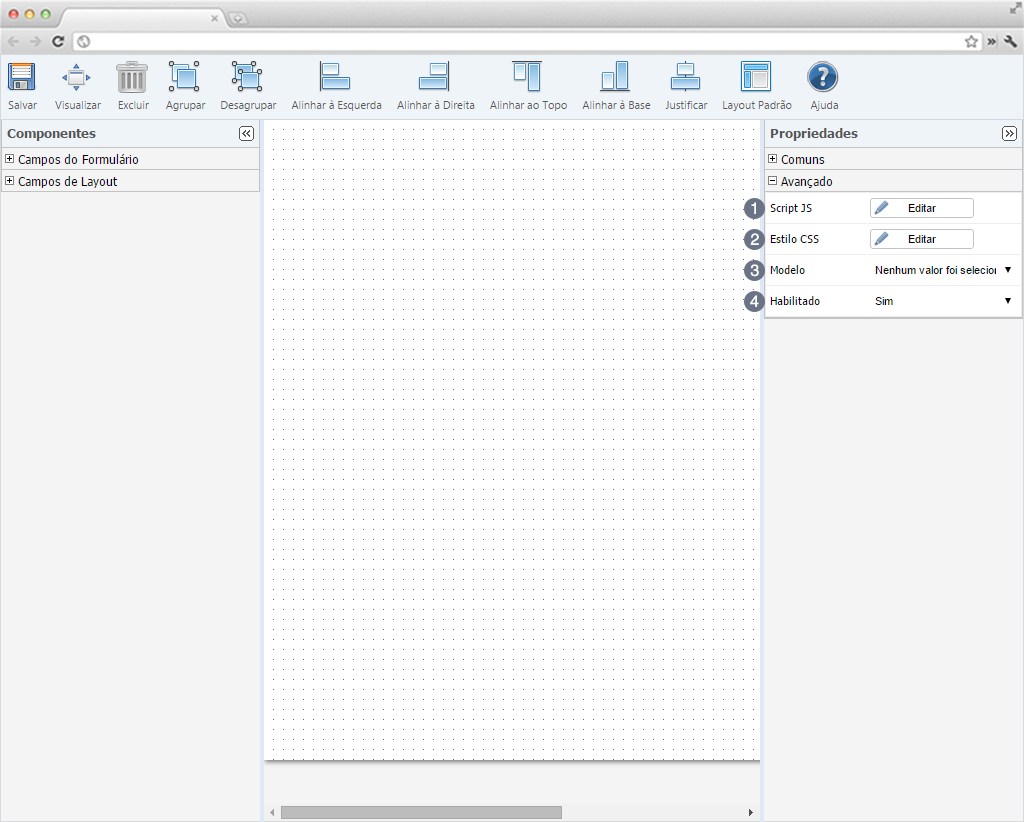
Ao expandir a Avançado, são exibidos os seguintes campos:

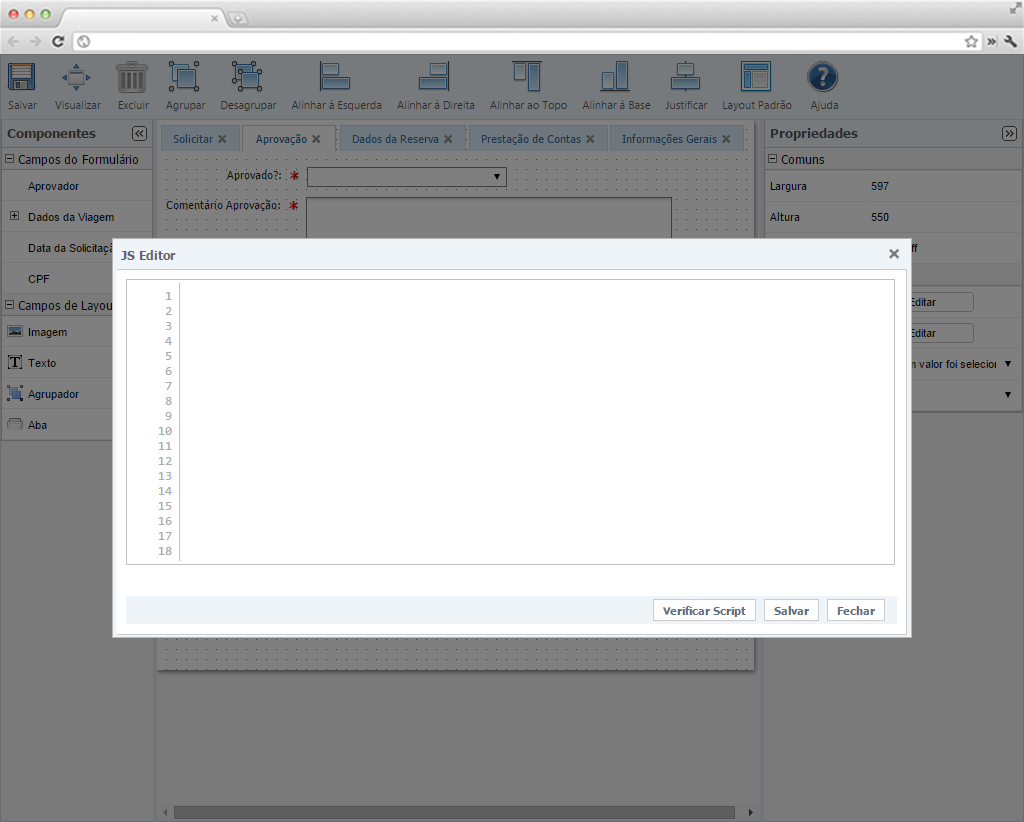
Item 1 - Script JS: Em Script JS é possível criar customizações no formulário em geral. Ao clicar, é exibida a seguinte tela:

No campo JS Editor, insira as modificações desejadas. Por exemplo: Para inserir um alerta ao usuário, insira alert('Mensagem!'). Clique em Verificar Script para que o Fusion verifique a sintaxe do código. Para concluir, clique em Salvar.
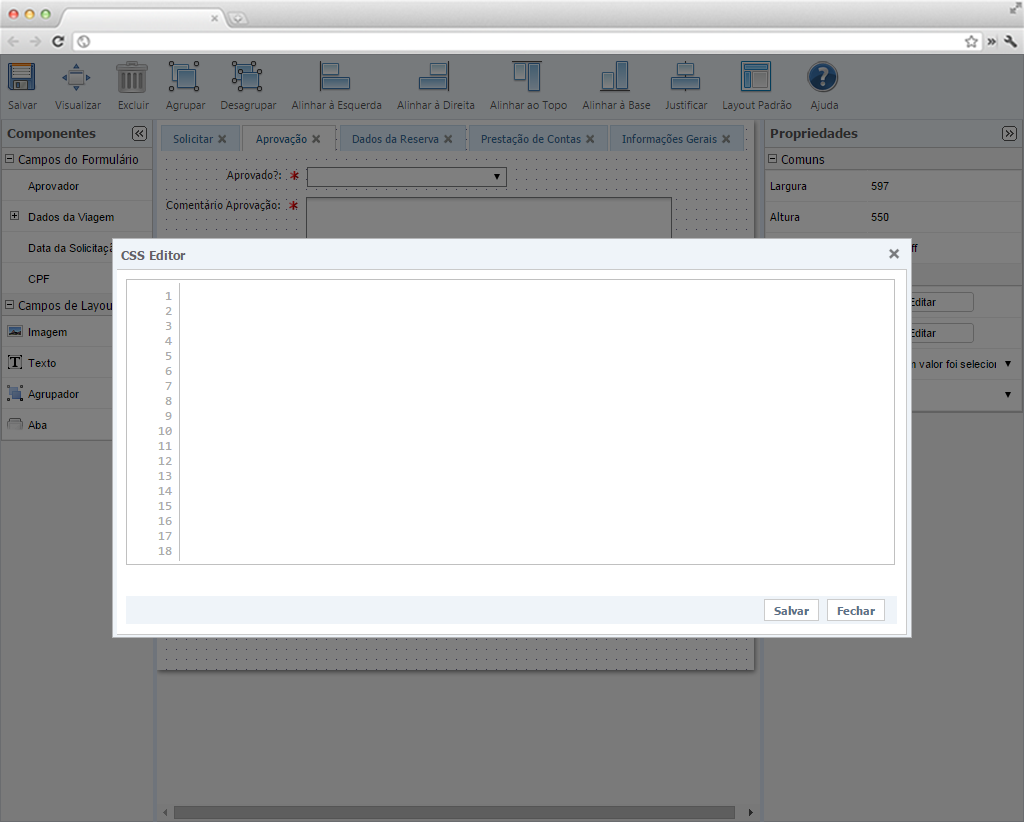
Item 2 - Estilo CSS: Em Estilo CSS é possível criar customizações nos campos e componentes do formulário. Ao clicar, é exibida a seguinte tela:

Em CSS Editor, insira as modificações desejadas. Por exemplo: Inserir o logo da Neomind no fundo, insira .form_content { background-image: url('imagens/core/login/logo-neo.png') !important;}. Para concluir, clique em Salvar.
Item 3 - Modelo: Clique para selecionar um modelo contendo cabeçalho e rodapé previamente elaborados.
Item 4 - Habilitado: Selecione Sim para que as modificações já possam ser exibidas no formulário. Selecionando Não, as modificações não serão exibidas.