Navegação: Documentação > Bem-vindo à Central de Ajuda do Fusion > Formulários Dinâmicos e Externos - E-FORM > Customizando Formulários > Adicionando Campos
Customizando Campos
Navegação: Documentação > Bem-vindo à Central de Ajuda do Fusion > Formulários Dinâmicos e Externos - E-FORM > Customizando Formulários > Adicionando Campos
Customizando Campos
Os campos de formulário tipo Arquivo, Data, Fórmula, Hora, Número Decimal, Número Inteiro, Texto e Usuário, assim como os tipo Eform onde o campo Selecionável é sim e o campo Lista é Não, dispõe das mesmas propriedades. Estes são distribuídos em dois tipos de propriedades: Comuns e Avançado. Ao expandir a Comuns, são exibidos os seguintes campos:

Alguns campos são de preenchimento obrigatório e outros apenas informativo. Estes estarão descritos a seguir em suas formas de preenchimento.
Item 1 - Código: Este campo é apenas para visualização. Ele já vem preenchido com o código do campo selecionado no formulário e não pode ser modificado.
Item 2 - Título: Modifique o nome do campo do formulário selecionado.
Item 3 - Editável: Marque para definir se o campo poderá ser editado pelos usuários. Desmarcando, o campo é exibido apenas para visualização, sem liberação para alteração.
Item 4 - Obrigatório: Marque para definir se o campo é de preenchimento obrigatório. Desmarcando, o usuário não tem a necessidade de preencher o campo.
Item 5 - Largura: Modifique a largura do campo em pixels.
Item 6 - Altura: Modifique a altura do campo em pixels.
Item 7 - Topo: Informe a distância em pixels do campo com o topo da modelagem.
Item 8 - Esquerda: Informe a distância em pixels do campo com a parte esquerda da modelagem.
Item 9 - Cor da Fonte: Informe a distância em pixels do campo com a parte esquerda da modelagem.
Item 10 - Itálico: Marque para que o texto do campo fique em estilo itálico.
Item 11 - Sublinhado: Marque para que o texto do campo fique sublinhado.
Item 12 - Negrito: Marque para que o texto do campo fique em negrito.
Item 13 - Tamanho da Fonte: Insira um valor em números do tamanho da letra do texto do campo.
Item 14 - Alinhamento do Texto: Marque esquerda para que o texto fique à esquerda do campo. Marcando Topo, o texto fica acima do campo.
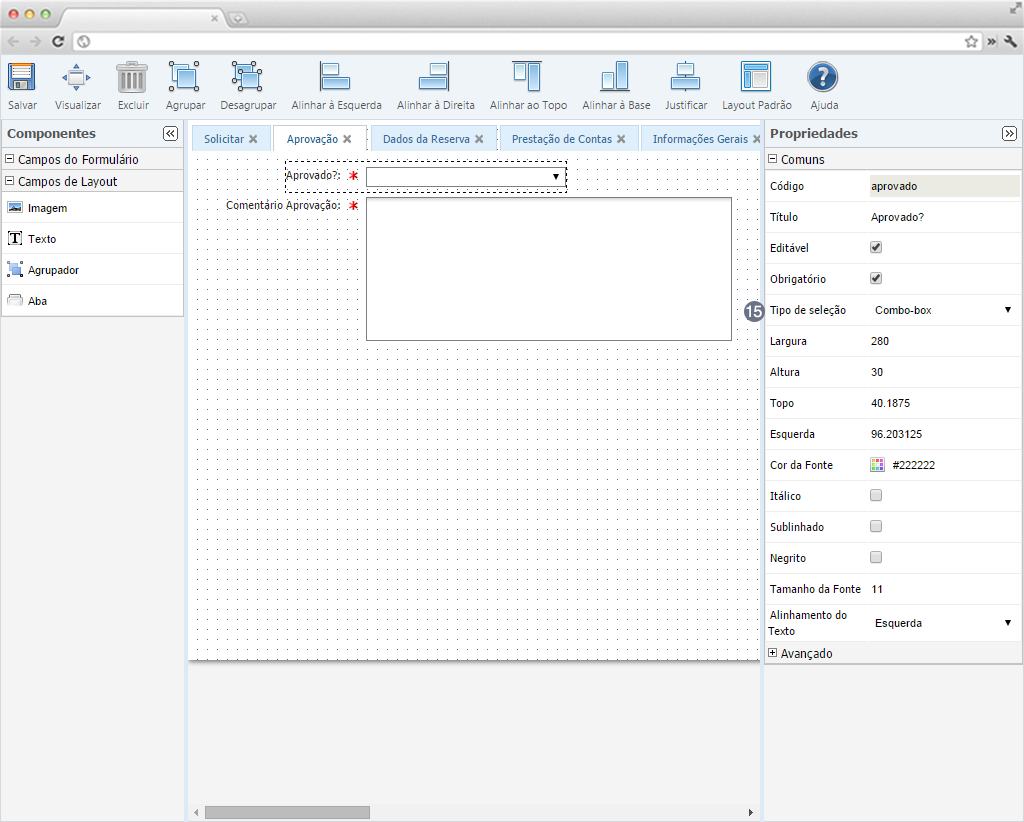
Diferente dos campos citados acima, o campo booleano dispõe uma propriedade em específico, como exibe a seguinte imagem:

Alguns campos são de preenchimento obrigatório e outros apenas informativo. Estes estarão descritos a seguir em suas formas de preenchimento.
Item 15 - Tipo de Seleção: Ao selecionar Combo-box, o usuário visualiza um campo com uma lista, tendo as opções Sim, Não, ou vazio. Selecionando a Check-box, o usuário visualiza uma flag. Para Sim, a flag deve ser marcada. Para Não, a flag deve ser desmarcada. No Check-box não existe a opção vazio.
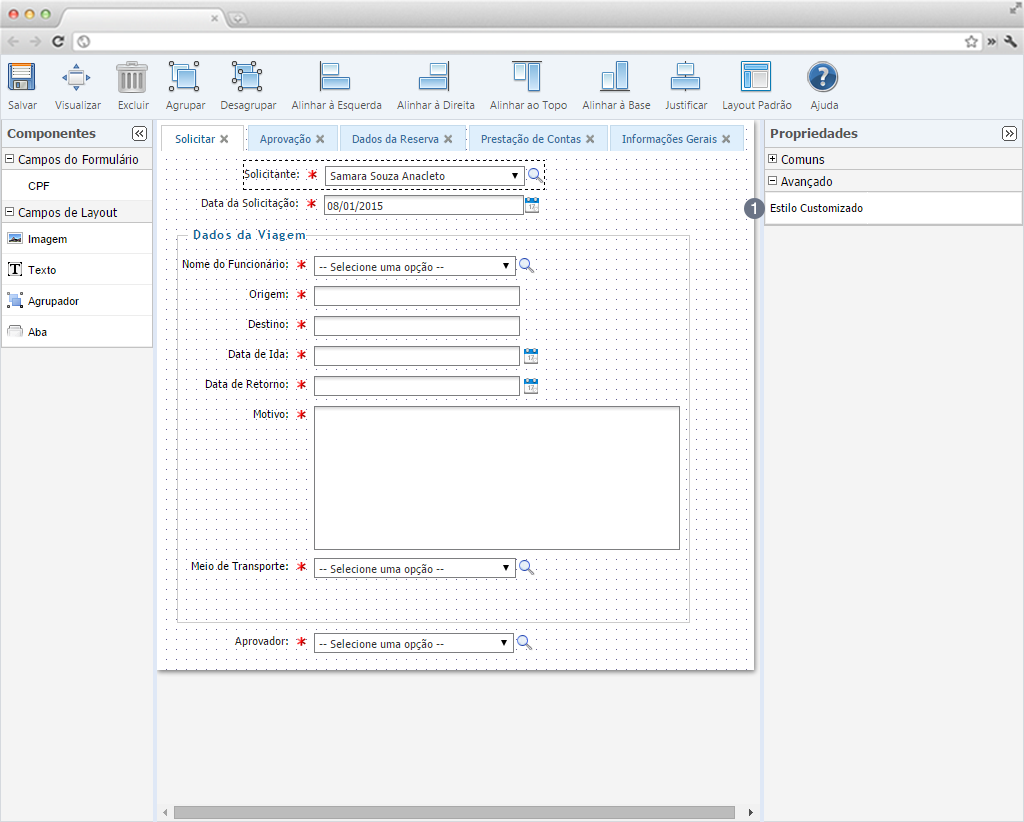
Ao expandir a Avançado, são exibidos os seguintes campos:

Item 1 - Estilo Customizado: Neste campo é possível inserir outros comandos para customizar o campo utilizando CSS. Por exemplo: inserindo "border: 2px solid red", em volta do campo ficará uma borda vermelha.