Navegação: Documentação > Bem-vindo à Central de Ajuda do Fusion > Formulários Dinâmicos e Externos - E-FORM > Customizando Formulários > Adicionando Campos
Customizando Formulários Relacionados
Navegação: Documentação > Bem-vindo à Central de Ajuda do Fusion > Formulários Dinâmicos e Externos - E-FORM > Customizando Formulários > Adicionando Campos
Customizando Formulários Relacionados
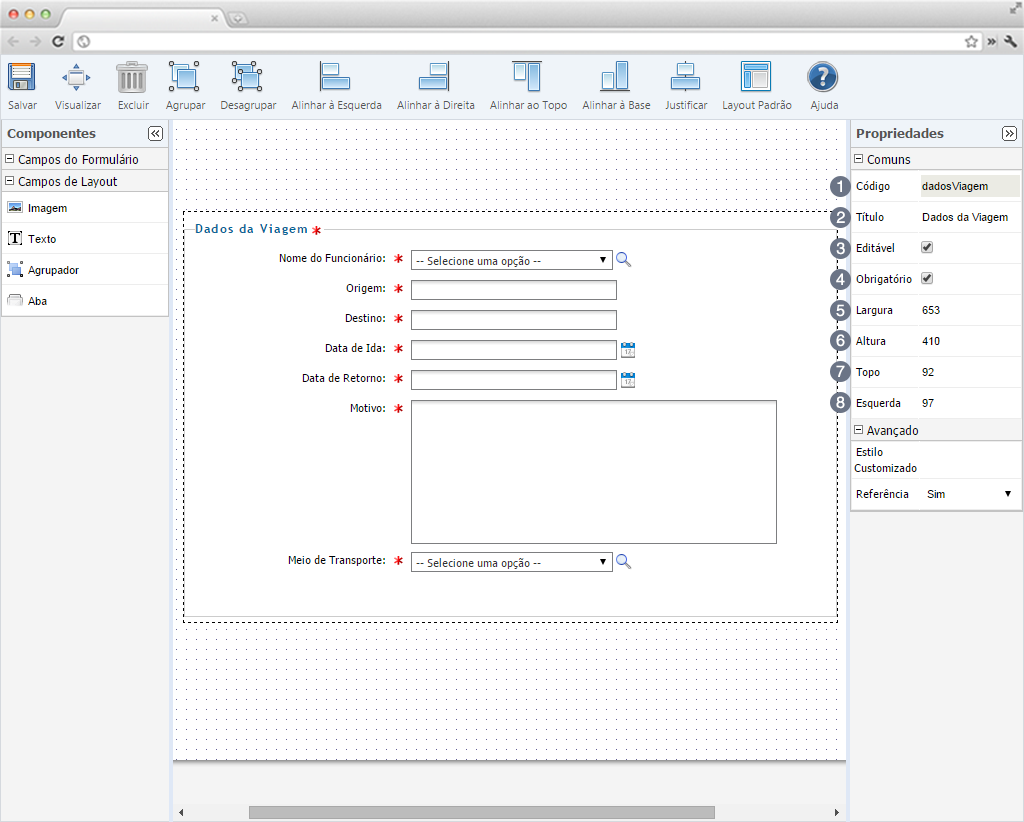
Diferente dos campos tradicionais, os campos tipo E-Form Relacionados possuem regras próprias e específicas. Este tipo de campo possibilita utilizá-lo na modelagem como um só componente ou também individualizar seus campos, mas com referência ao campo pai. Os campos estão distribuídos em dois tipos de propriedades: Comuns e Avançado. Ao expandir a Comuns, são exibidos os seguintes campos:

Alguns campos são de preenchimento obrigatório e outros apenas informativo. Estes estarão descritos a seguir em suas formas de preenchimento.
Item 1 - Código: Este campo é apenas para visualização. Ele já vem preenchido com o código e não pode ser modificado.
Item 2 - Título: Modifique o nome do campo.
Item 3 - Editável: Marque para definir se o campo poderá ser editado pelos usuários. Desmarcando, o campo é exibido apenas para visualização, sem liberação para alteração.
Item 4 - Obrigatório: Marque para definir se o campo é de preenchimento obrigatório. Desmarcando, o usuário não tem a necessidade de preencher o campo.
Item 5 - Largura: Modifique a largura do campo em pixels.
Item 6 - Altura: Modifique a altura do campo em pixels.
Item 7 - Topo: Informe a distância em pixels do campo com o topo da modelagem.
Item 8 - Esquerda: Informe a distância em pixels do campo com a parte esquerda da modelagem.
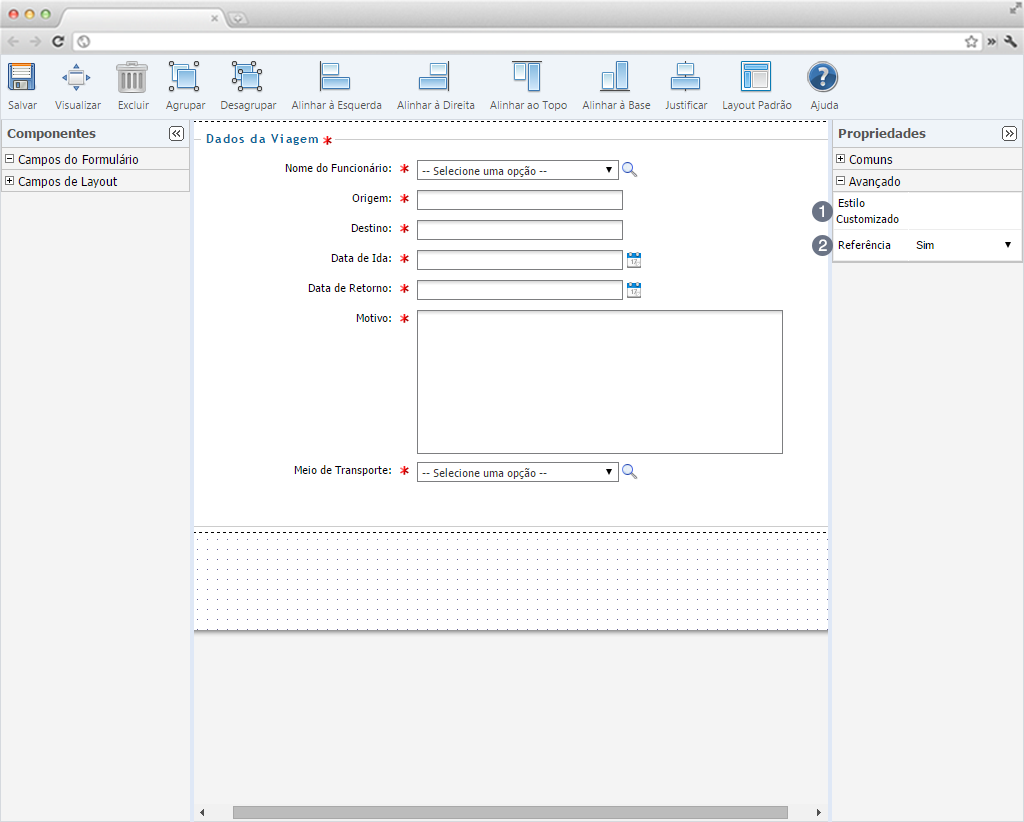
Ao expandir a Avançados, são exibidos os seguintes campos:

Item 1 - Estilo Customizado: Neste campo é possível inserir outros comandos para customizar o campo utilizando CSS. Por exemplo: inserindo "border: 2px solid red", em volta do campo ficará uma borda vermelha.
Item 2 - Referência: Para que os campos do E-Form fiquem com referência ao pai e não possam ser modificados, selecione Sim. Com isso, o campo é reconhecido pelo Form Designer como um só componente. Selecione Não para que os campos pertencentes possam ser customizados individualmente. Atenção! Ao selecionar Não, não é mais possível retornar ao campo E-Form estático novamente.
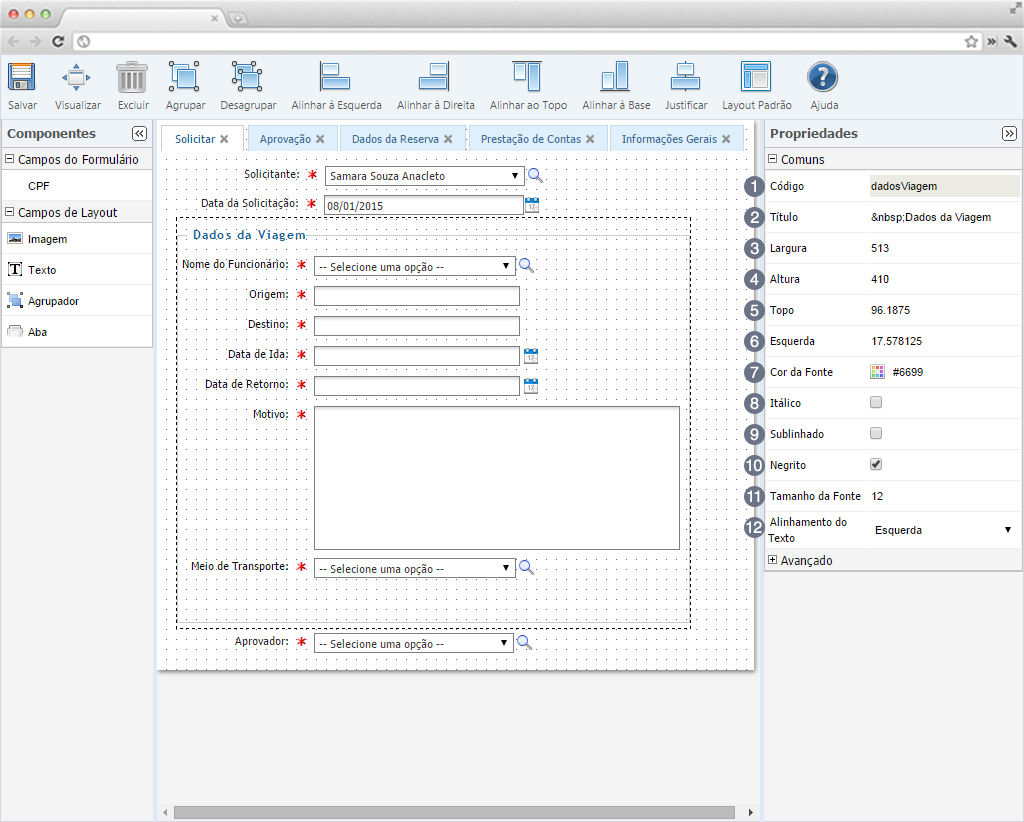
Assim que os campos pertencentes deixam de ficar com referência ao pai, o campo possui novas propriedades. Elas também são separadas por dois tipos, Comuns e Avançados. Ao expandir a Comuns, são exibidos os seguintes campos:

Alguns campos são de preenchimento obrigatório e outros apenas informativo. Estes estarão descritos a seguir em suas formas de preenchimento.
Item 1 - Código: Este campo é apenas para visualização. Ele já vem preenchido com o código do campo selecionado no formulário e não pode ser modificado.
Item 2 - Título: Modifique o título do campo.
Item3 - Largura: Modifique a largura do campo em pixels.
Item 4 - Altura: Modifique a altura do campo em pixels.
Item 5 - Topo: Informe a distância em pixels do campo com o topo da modelagem.
Item 6 - Esquerda: Informe a distância em pixels do campo com a parte esquerda da modelagem.
Item 7 - Cor da Fonte: Modifique a cor da fonte do título do campo.
Item 8 - Itálico: Marque para que o título do campo fique em estilo itálico.
Item 9 - Sublinhado: Marque para que o título do campo fique sublinhado.
Item 10 - Negrito: Marque para que o título do campo fique em negrito.
Item 11 - Tamanho da Fonte: Insira um valor em números do tamanho da letra do título do campo.
Item 12 - Alinhamento do Texto: Marque esquerda para que o texto fique à esquerda do campo. Marcando Topo, o texto fica acima do campo.
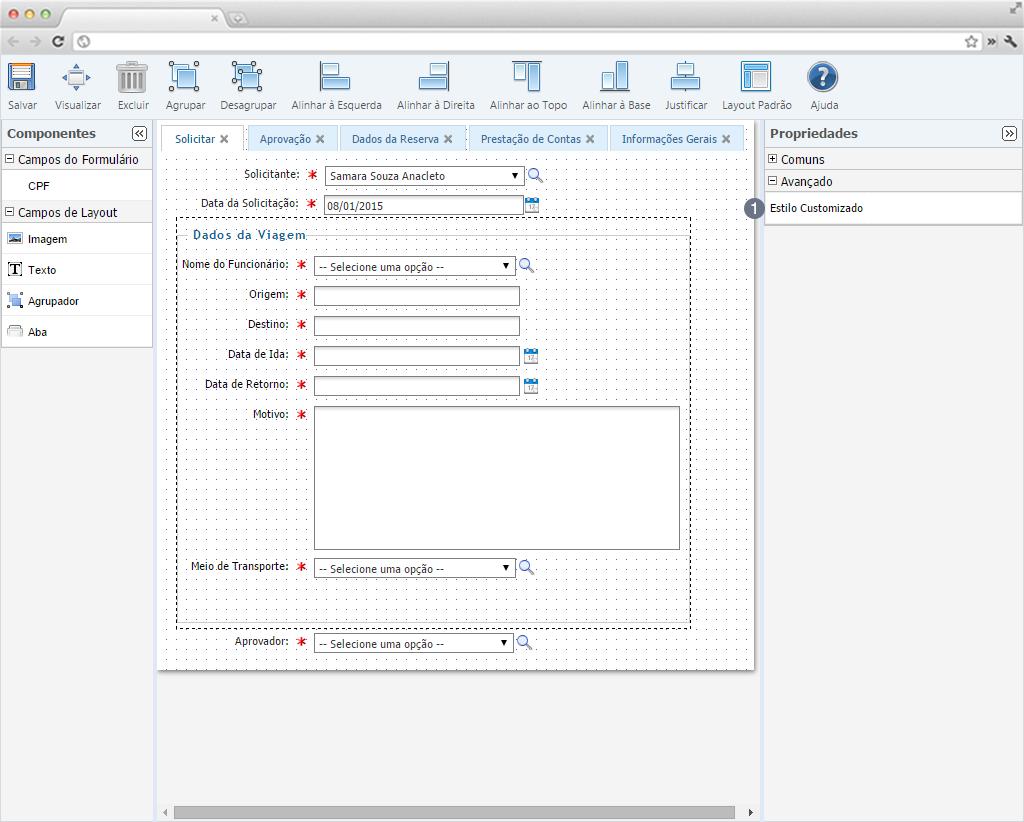
Ao expandir a Comuns, são exibidos os seguintes campos:

Item 1 - Estilo Customizado: Neste campo é possível inserir outros comandos para customizar o campo utilizando CSS. Por exemplo: inserindo "border: 2px solid red", em volta do campo ficará uma borda vermelha.