Navegação: Documentação > Bem-vindo à Central de Ajuda do Fusion > Formulários Dinâmicos e Externos - E-FORM > Customizando Formulários > Adicionando Campos
Customizando Campos do Tipo Lista
Navegação: Documentação > Bem-vindo à Central de Ajuda do Fusion > Formulários Dinâmicos e Externos - E-FORM > Customizando Formulários > Adicionando Campos
Customizando Campos do Tipo Lista
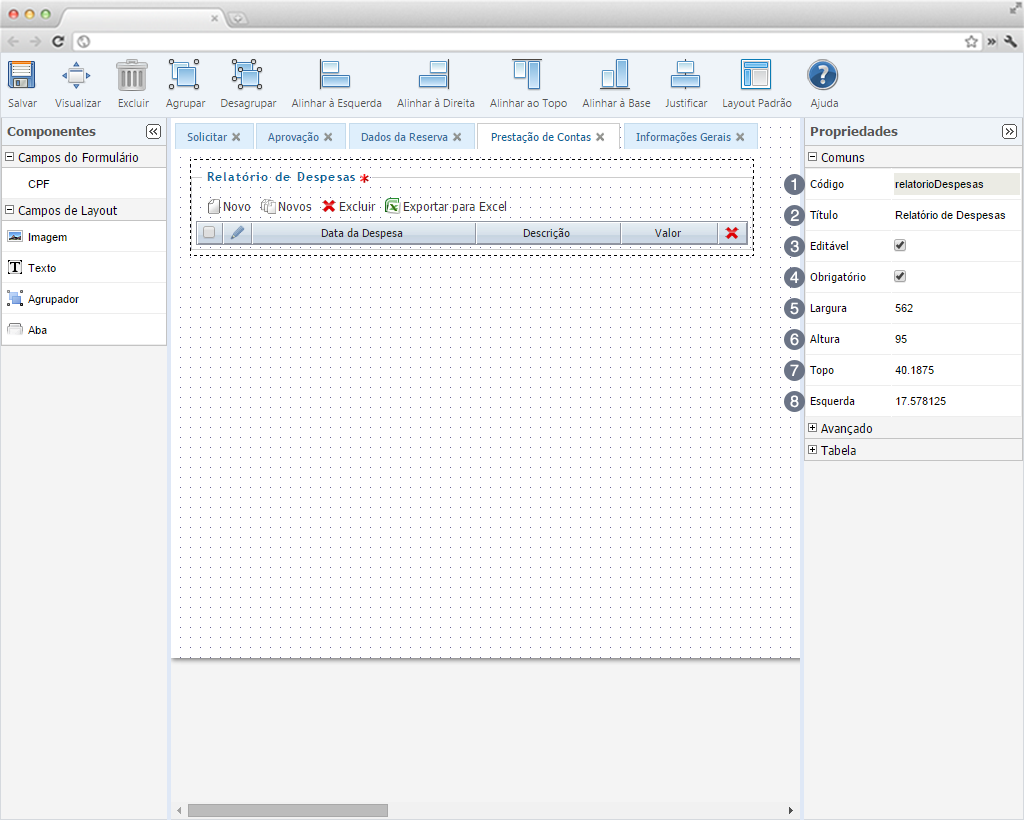
Campos E-Forms com lista possuem propriedades próprias. Estes são distribuídos em três tipos de propriedades: Comuns e Avançado e Tabela. Ao expandir a Comuns, são exibidos os seguintes campos:

Alguns campos são de preenchimento obrigatório e outros apenas informativo. Estes estarão descritos a seguir em suas formas de preenchimento.
Item 1 - Código: Este campo é apenas para visualização. Ele já vem preenchido com o código do campo não pode ser modificado.
Item 2 - Título: Modifique o nome do campo.
Item 3 - Editável: Marque para definir se o campo poderá ser editado pelos usuários. Desmarcando, o campo é exibido apenas para visualização, sem liberação para alteração.
Item 4 - Obrigatório: Marque para definir se o campo é de preenchimento obrigatório. Desmarcando, o usuário não tem a necessidade de preencher o campo.
Item 5 - Largura: Modifique a largura do campo em pixels.
Item 6 - Altura: Modifique a altura do campo em pixels.
Item 7 - Topo: Informe a distância em pixels do campo com o topo da modelagem.
Item 8 - Esquerda: Informe a distância em pixels do campo com a parte esquerda da modelagem.
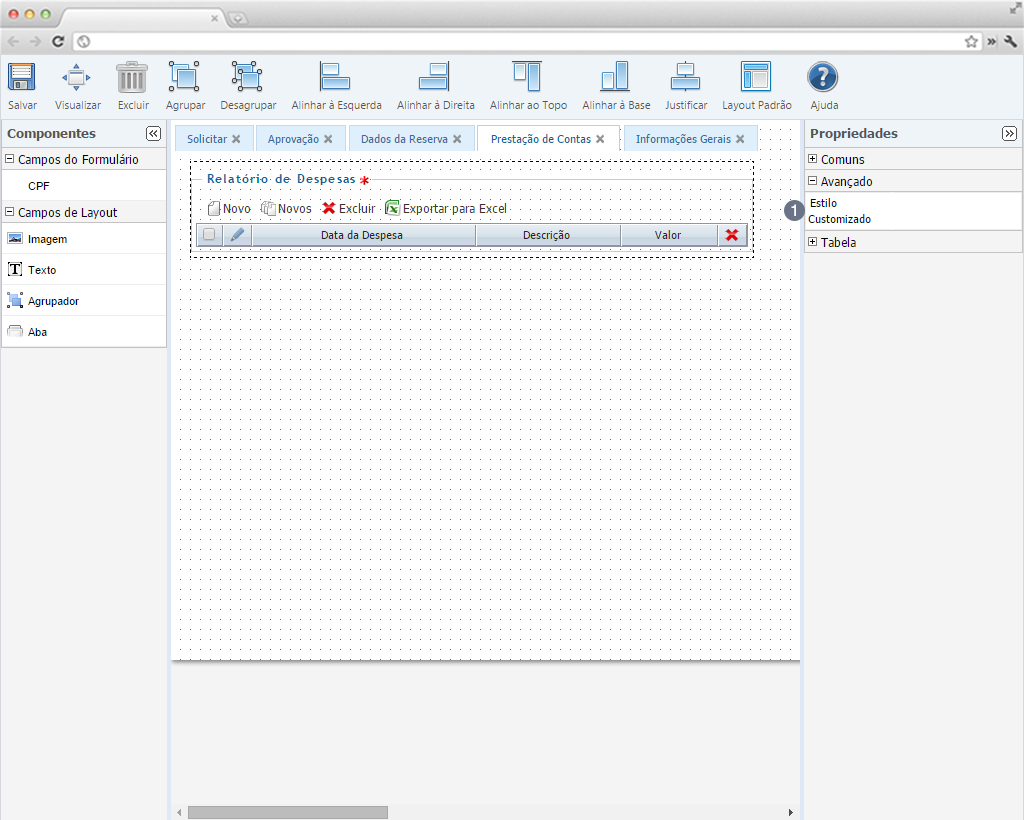
Ao expandir a Comuns, são exibidos os seguintes campos:

Item 1 - Estilo Customizado: Neste campo é possível inserir outros comandos para customizar o campo utilizando CSS. Por exemplo: inserindo "border: 2px solid red", em volta do campo ficará uma borda vermelha.
Para saber sobre os campos referentes às propriedades Tabela, acesse Manipulando Botões e Colunas.